前言
很早之前看过某位大佬制作的蒸汽波图片生成网站,无论是网站的功能还是风格都深得我意,于是就Ctrl+S保存了这个网站的代码(后来发现作者在GitHub上开源了)。由于时间原因,我一直没怎么去看这份代码。正好最近前段时间刚考完期末,公司实习又恰好顺延,再加上我一直想学习学习Vue-Cli手脚架的使用,所以就打算套用Vue-Cli实现一遍这份代码。
代码本身这篇博客就不讲解了,毕竟不是我的代码。所以在这里我主要想谈谈在复刻网站的过程中我觉得有必要记录下来的知识点。
Vue知识点集合
Vue-Cli环境搭建以及项目生成
在使用Vue-Cli之前需要先安装node.js以及npm等环境或者工具,此处不赘述,从Cli手脚架讲起。好吧,我之前就装过环境了,所以不想讲
官方教程
1 | npm install -g @vue/cli |
然后用以下指令创建项目
1 | vue create hello-world |
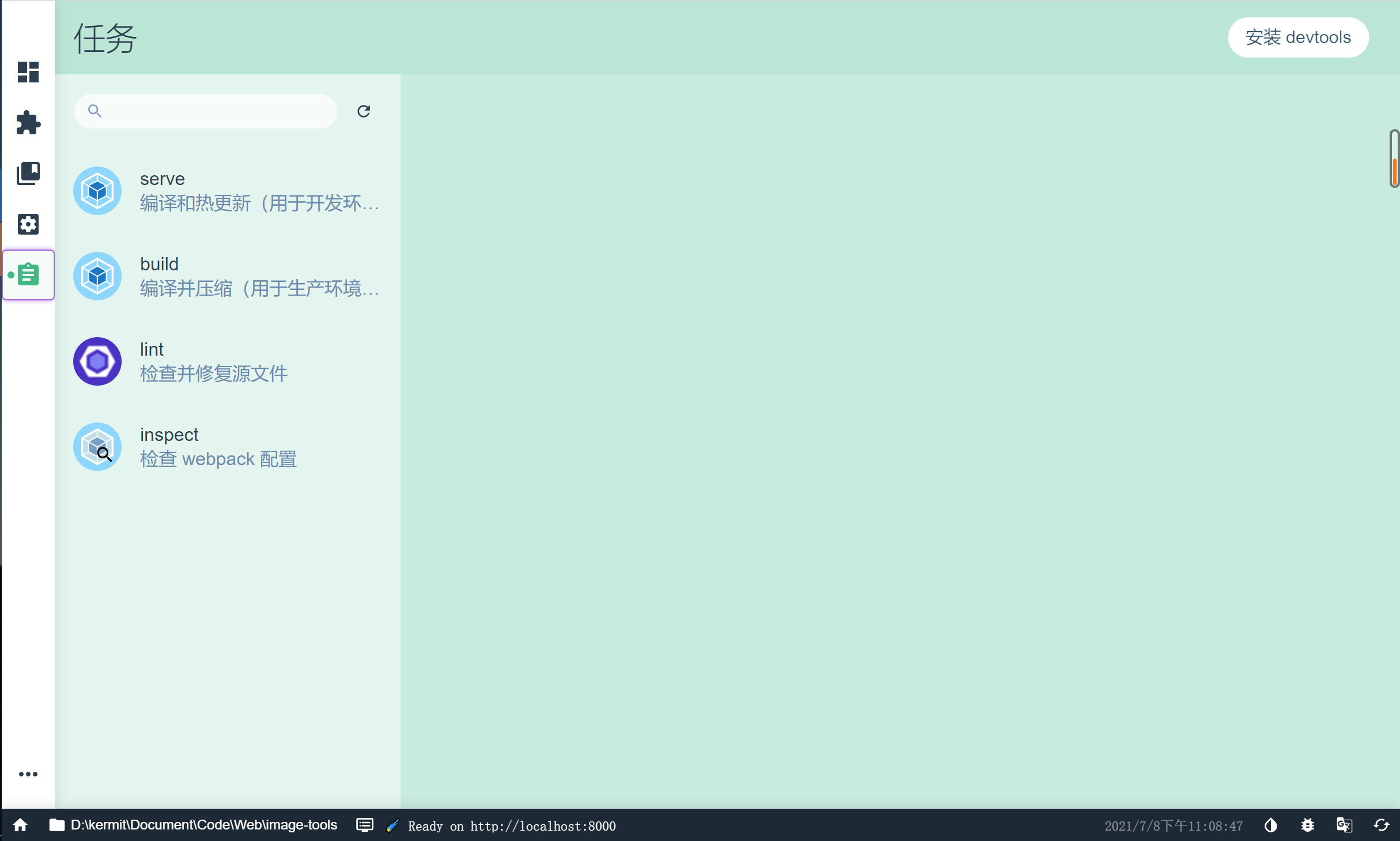
官方还提供了图形化界面来调试管理
1 | vue ui |
在图像化界面中可以对项目进行编译、热更新、压缩等操作
Vue-Cli手脚架结构
1 | ├─dist 输出文件夹:build之后生成的文件夹 |
导入外部js变量或方法
在外部的extra.js文件最下方导出
1 | export { |
然后在需要导入的组件vue中
1 | javascript |
读取本地图片
在需要的组件中调用以下js脚本中的chooseImage函数,其中参数callback是用于在需要的组件中赋值读取的图片,因为vue不像原生js那样不同文件中的变量共用。这部分代码,说实话我不太想讲,虽然很有意思,但是js的语法实在……不适合用文字来分析(大概)。
1 | const readFileToURL = (file,onOver)=>{ |
加载图片资源
加载本地图片资源有两种方法,第一种动态加载,第二种是静态加载
动态加载
动态加载就是将图片资源放在src/assets文件夹中。由于vue在编译的时候会用webpack将src下的所有东西转换成base64,所以不能直接通过路径来导入图片,需要使用require来以模块的形式导入
1 | require("@/"+path); |
@/是src根目录,path就是剩下的路径
静态加载
静态加载则是将图片资源放在public静态文件夹中,由于打包时静态目录下的东西是原封不动地移到输出目录中,所以直接用public文件夹下的路径,比如/public/img/*.jpg,导入时路径为/img/*jpg。在打包时,比起动态加载我更倾向于用这个方法来导入图片,因为打包后src下的东西都乱作一团,难以导入图片(可能是我写得不对),而静态目录不受影响。但显而易见的是,调试的时候用动态加载会方便很多。
父子组件通信
父子间通信网络上有很多很多的教程,而且大同小异,我也不赘述了。
不过网上的方法基本上都是从父组件传值到子组件,子组件里修改了的话需要再传到父组件,这时候父组件需要写一个函数来更新这个值,而我一开始想要的并不是这种方法,而是类似于C/C++那种引用或者原生js里的变量通用,即在子组件里修改了某个值,父组件里的那个值也改变,但很可惜能力有限,并没有找到解决方案,最后还是放弃了这个想法。
结束语
最终做出来的成品与原网站不能说很像,只能说一模一样。好吧,其实我还是修改了样式改得更丑了,以及换了图片(不如原先)。
其实我是想要在此基础上制作一个拥有更多功能得图像处理网站,不过短暂的假期(就当是假期吧)结束了,我得去实习了其实还有考研,所以就留给下个假期了吧。
顺带一提,虽然我之前说这不是我的代码,但图像处理的部分也着实有趣,有时间还是想写一写这一部分的解析。
最后是我的成品,如有bug欢迎提出。
图片处理网站