前言
一直以来,我做出来的web小项目,如我的第一个网站、贪吃蛇等都是直接塞到博客里和博客一起上传到网站,但是上传上一篇博文时,发现即使跳过渲染,js文件在hexo g之后还是会出问题,研究了半天猜测是我之前安装的aplayer插件引起的bug,因为在js文件前总会出现这样几行代码:
1 | <link rel="stylesheet" class="aplayer-secondary-style-marker" href="\assets\css\APlayer.min.css"> |
最后索性改变策略,将Vue项目上传到一个新的仓库,然后部署到kxjzxc.github.io的子网站kxjzxc.gitub.io/Vue-Image-tool上
方法
关于Github Pages这里就不赘述了,仅仅谈论对于一个已经有一个博客或者个人网站的人怎么部署。
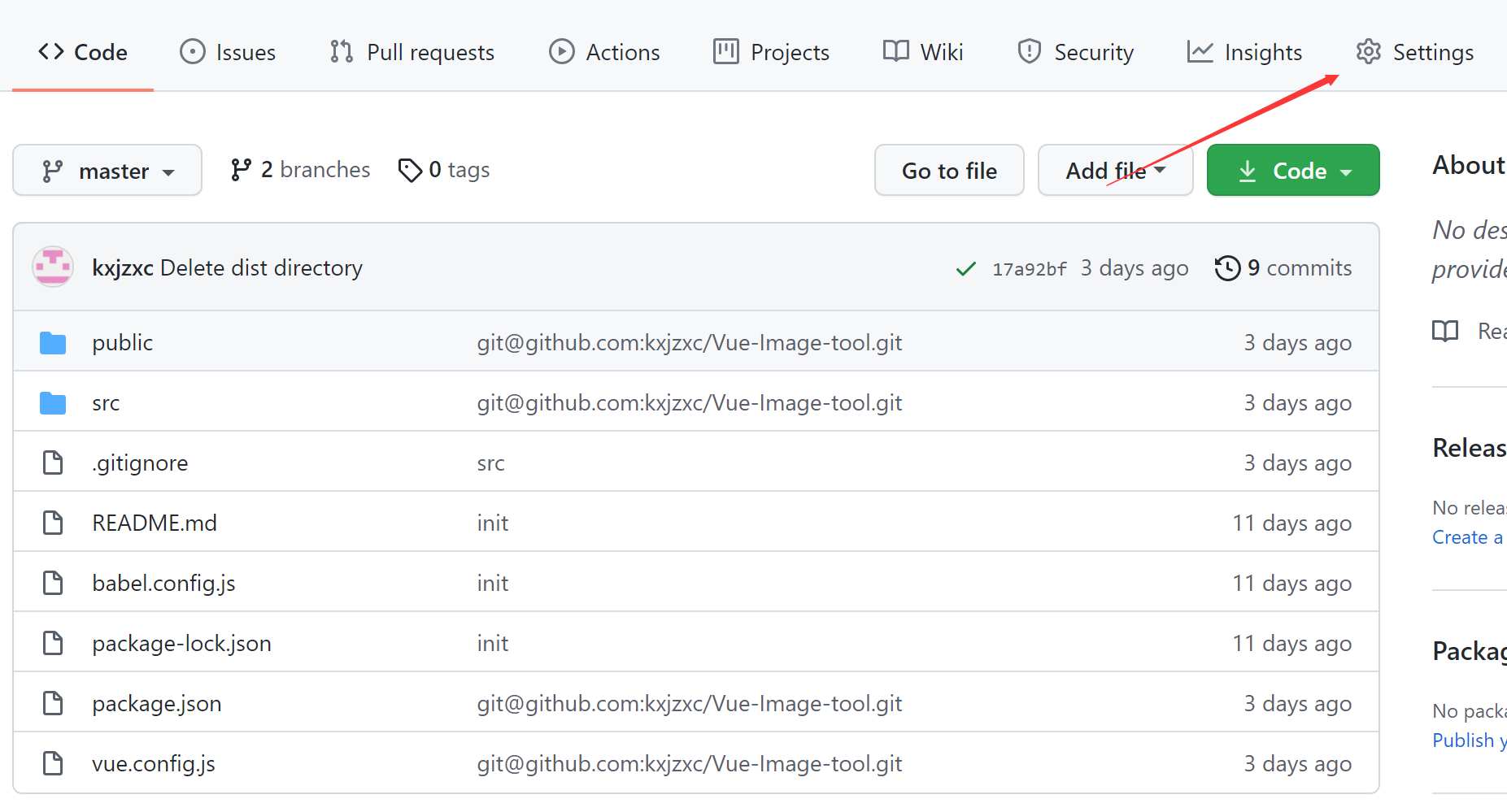
- 点击新仓库的Setting

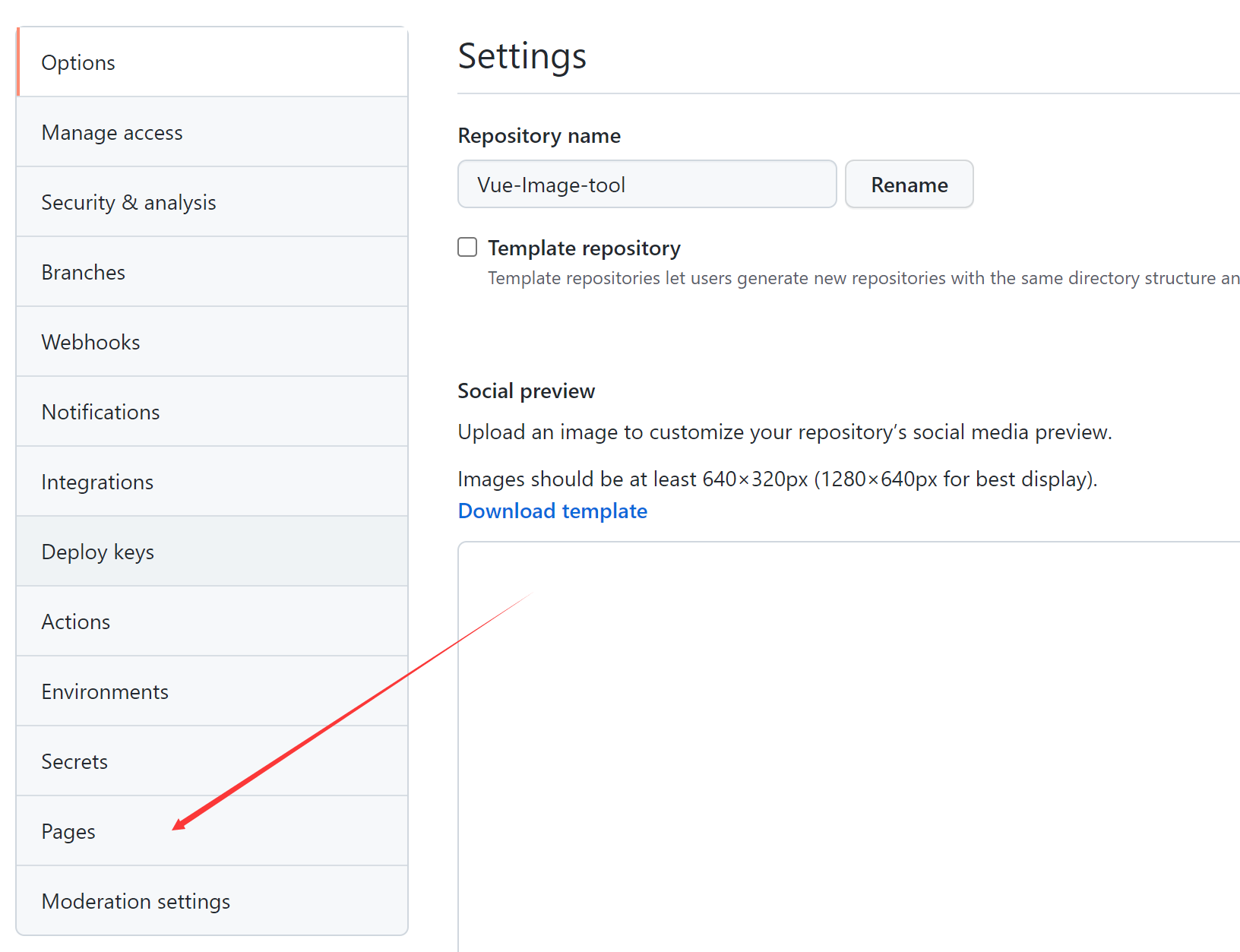
- 选择pages选项

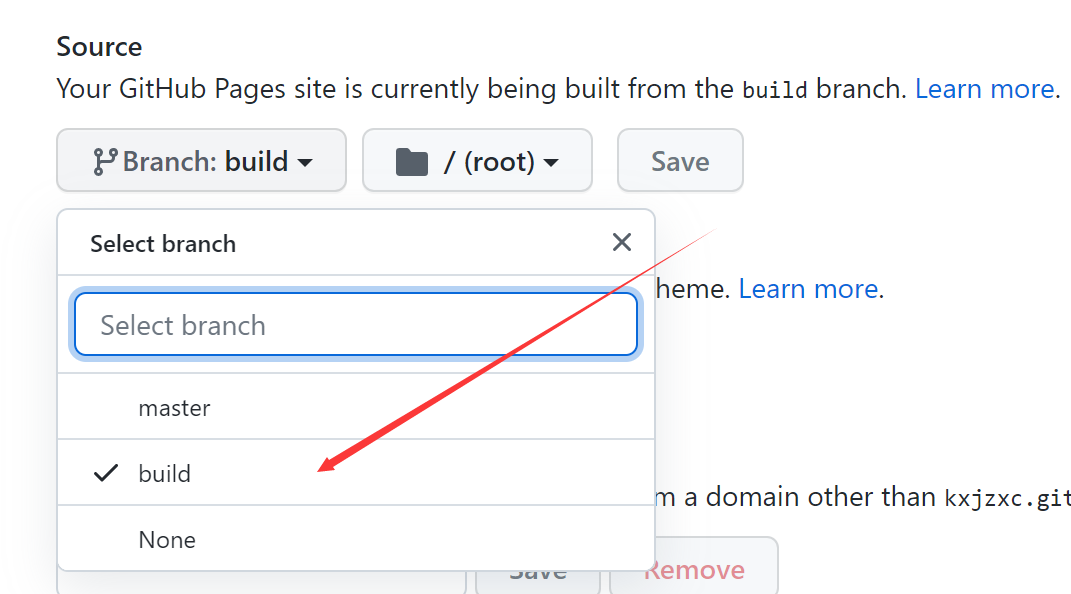
- 选择分支并点击Save
关于这一步,选择的分支的根目录下必须有且只有你想要显示的页面的html或者md文件。如果你的仓库包括源文件和最后编译生成的文件,建议将这两部分分到两个分支中
结语
其实搞完后发现以前我朋友帮我搞过这种操作,就是adarkroom和candybox这两个网站,可惜我当时并没有问他咋搞的。